AdMobをiOSだけでなく、とりあえずMacでもビルドだけできるようにする
この記事は矯正治療 – アプリ開発編1(予定)の開発に関連する記事です
上記のアプリはまだ開発中(iOS/Macアプリ対応)ですが、とりあえずAdMobを入れるかーと思い、SPM経由で設定したところ、もちろんiOSアプリはビルドできましたが、Macアプリではビルドできませんでした
それもそのはず、AdMobはiOS向けのframeworkしか提供されていないので、macOS向けのframeworkがないよというエラーで怒られました..
また現状のSPMでは、特定のplatformにだけdependencyを設定することはできないので、公式のAdMobをそのままMultiplatformのアプリに入れることはできません
そこでとりあえずiOS向けは公式に提供されているframeworkを使用し、macOSとしてはこちらで生成したダミーのframeworkを作り、それらをまとめたxcframeworkを生成し、それをアプリに入れる、そしてmacroを使って、macOS側ではAdMobを使用している箇所を全て隠蔽すればいいのでは!ということで、今回それを試したので、その備忘録です
macOS向けのダミーのframeworkを作る
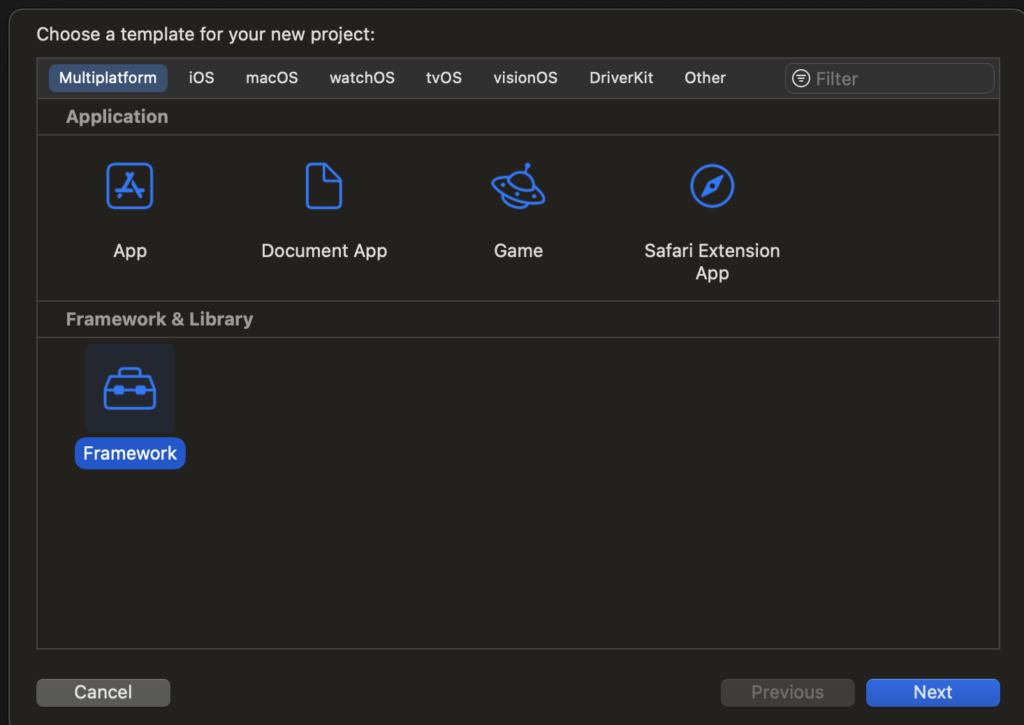
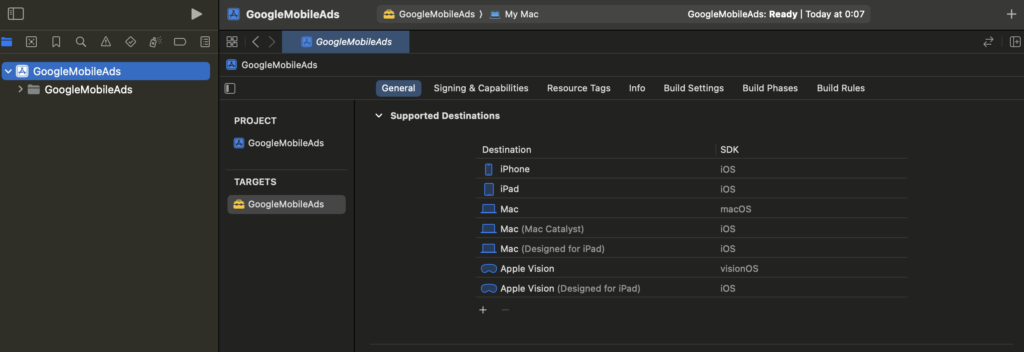
まずは適当なembed frameworkのprojectを生成します
macOS用でもいいと思いますが、今回は他の検証にも使おうかと思ったので、Multiplatformにしてます

こんな感じで公式のframeworkと同じ、GoogleMobileAdsで生成しました

あとは以下のコマンドを叩くことで、DerivedDataにplatformに合わせたframeworkが生成されます
// macOS
xcodebuild -project GoogleMobileAds.xcodeproj -scheme GoogleMobileAds -configuration Release build
// macOS Catalyst
xcodebuild -project GoogleMobileAds.xcodeproj -scheme GoogleMobileAds -configuration Release -destination 'platform=macOS,variant=Mac Catalyst' build
// visionPro?
xcodebuild -project GoogleMobileAds.xcodeproj -scheme GoogleMobileAds -configuration Release -destination 'platform=visionOS' build
// visionPro for iPad?
xcodebuild -project GoogleMobileAds.xcodeproj -scheme GoogleMobileAds -configuration Release -destination 'platform=visionOS,variant=Designed for iPad' buildちなみにplatformは以下のコマンドを実行すれば、有効なものが一覧に表示できます
xcodebuild -showdestinations -scheme Switch -project ${PATH_TO_PROJECT}これでmacOS向けのframeworkはDerived Data(~/Library/Developer/Xcode/DerivedData)の以下のディレクトリに格納されます
$HOME/Library/Developer/Xcode/DerivedData/GoogleMobileAds-xxxxxxxx/Build/Products/Release/
ちなみに上記で試したかったというのは、visionProのplatformでもアプリを使えるようにしたいなと思い、visionPro向けのbuildも試しましたが、visionProはReleaseディレクトリに、visionPro for iPadはRelease-iphoneosのディレクチリに格納され、中身もそれぞれmacOSとiphoneos向けのbuildとなっています(Xcode15.3での検証)
実行の仕方が間違っているかもですが、現時点でmacOSと同じようにやっているので、現時点でできない何か理由があるのかも…
xcframeworkを生成する
あとはframeworkをまとめて、xcframeworkを作ります
本家のAdMobのframeworkは公式ページからxcframeworkをダウンロードし、その中のframeworkを取り出します
そして先ほど生成したframeworkを含めて、以下のコマンドを実行すれば、指定のパスにxcframeworkが生成されます
xcodebuild -create-xcframework \
-framework ${ios-arm64_GoogleMobileAds.framework} \
-framework ${ios-arm64_x86_64-simulator_GoogleMobileAds.framework} \
-framework ${MACOS_GoogleMobileAds.framework} \
-output ${PATH_TO_GoogleMobileAds.xcframework}macOSのframework用に署名をする
このままxcframeworkをGeneral > Frameworks, Libraries, and Embedded contentsからProjectに組み込んで、macOS向けのビルドができるかと思ったら、エラーが出ました
macOSにはGateKeeperという仕組みがあり、信頼されたソフトウェアのみがMac上で動作できるようにするセキュリティの仕組みがあります
そのため、以下のコマンドをBuildPhaseに追加し、署名することが必要です
codesign --force --deep --sign "${EXPANDED_CODE_SIGN_IDENTITY}" "${SRCROOT}/GoogleMobileAds.xcframework"これでiOS/macOSの両方でアプリのビルドができました🎉
AdMobのBannerViewの組み込みコード
あとは実際にBannerViewなどのAdMobのViewを表示します
当然macOSでは表示できないので、以下のようにmacroで囲む必要があります(BannerViewの実装自体は省略します)
このように、iOSではBannerViewを返して、macOSではただのEmptyViewを返すようにしています
#if os(iOS)
import GoogleMobileAds
#endif
#if os(iOS)
BannerView()
#else
EmptyView()
#endifまとめ
この方法を使って、Multiplatformのアプリで、とりあえずiOSではAdMobを利用し、macOSではビルドを通すようにするという方法をまとめました
ちなみにmacOSでAdMobが提供されていないのは、macOSアプリ自体がそもそもアプリ全体のシェアとして少ないこと、アプリの収益方法として買い切りやサブスクリプションの課金が多いこと、そしてそもそもmacOSのUIの中で広告を表示していくのが難しい、などと調べたら出てきたので、なるほどとなりました!
あまり今回のような要件は少ないと思いますが、せっかくSwiftUIでmacOSアプリも作れるので、今回はこのようなことにチャレンジしてみました!
普段は基本iOSアプリしか触れていなかったので、GateKeeperやmacOSのUIの構築など、新しい知見に触れられて、とても刺激になりました!
おまけ
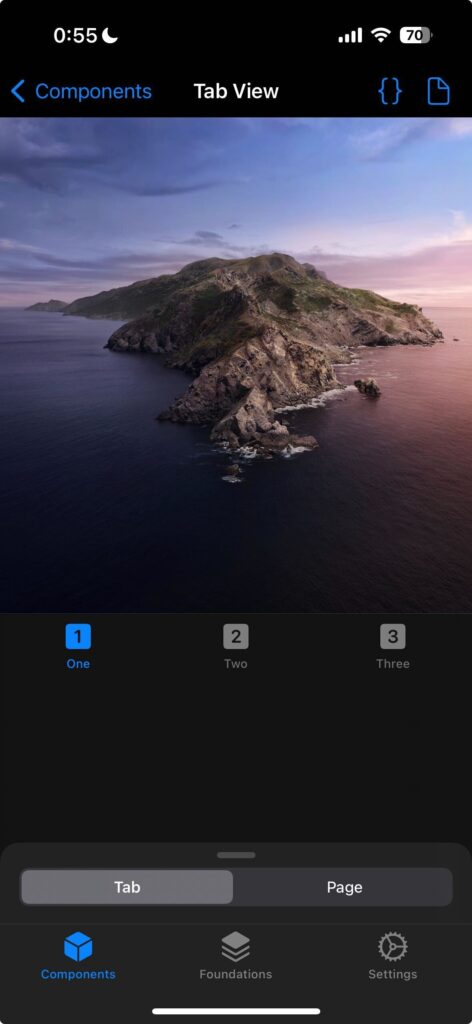
iOSアプリの開発をしていると、基本的にはHIGを参考にすることが多いと思いますが、その時に参考にするのに、Apple公式アプリやSwiftUIの標準コンポーネントだとどのようなUIになるのかを確認することが多いと思います
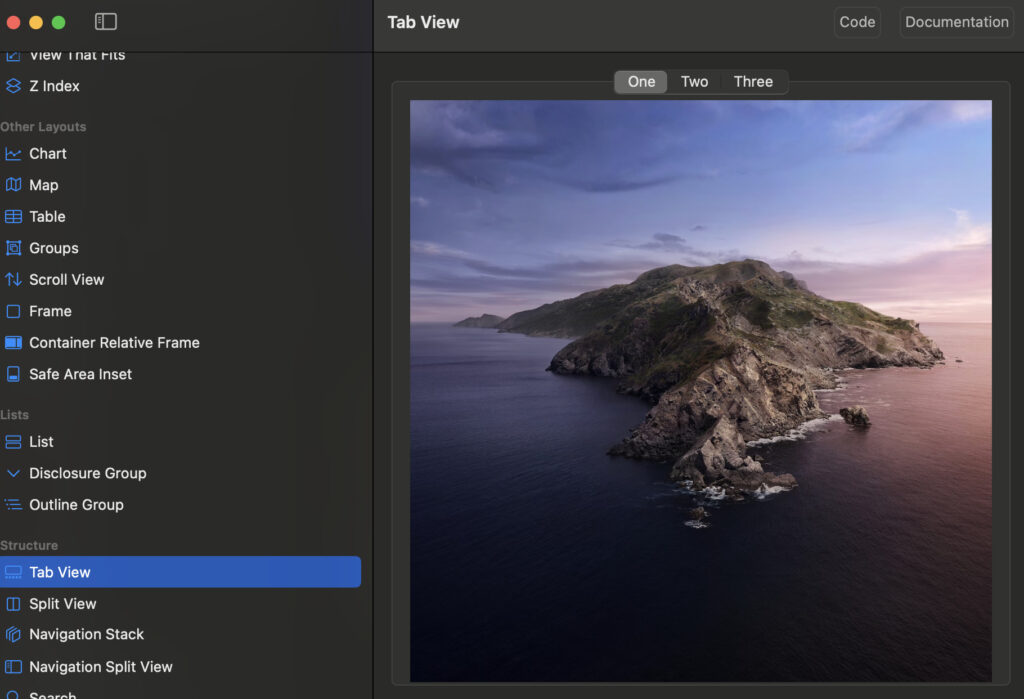
自分の場合はそのような時にInteractfulというアプリを使っています
このアプリは標準コンポーネントのUIとコードをアプリ上で確認でき、しかもiPhoneやiPad, macOSなど複数のPlatformに対応しているので、アプリで操作しながら色々なUIを確認できます
今回macOSのUIを作る時にもこのアプリを確認しながら、UIを調整して行きました
↓を見比べると、iOSとmacOSで同じTabViewでも表示の仕方が異なるのがわかります


ちなみにこのアプリはストアを見ると、VisionProにも対応しているようで、VisionOSの標準UIを確認したい方には有用かもです!