愛好会 開発合宿in沖縄に参加してきた(成果編) SPMベースのプロジェクトを作る
「愛好会 開発合宿in沖縄に参加してきた(旅行編)」でもまとめたように、2022年11月冒頭にSwift愛好会の開発合宿in沖縄に参加してきました!
今回はその成果編として、開発・調査した内容をまとめます!

今回の合宿(と帰った後の時間)でやったことは、SPMのパッケージベースのプロジェクトのフィジビリ検証です。
主に参考にさせていただいたのは、iOSDC2021のiOSDC Japan 2021: Swift Package中心のプロジェクト構成とその実践 / Daiki Matsudateです。
以前からこの内容には興味があって、業務にも導入できるかもと思っていたので、今回の合宿がいい機会だったので、調査してみようと思いました。
モチベーションとしては、以下の通りです
- XcodeGenを外したい
- 機能や画面をモジュール単位で運用して、キャッシュを利用してビルド時間を短縮したり、モジュール単位でアプリをビルドできるようにする(マルチモジュール化のモチベーションでもある)
今回は業務でも利用すること前提で、以下ができることを条件に検証していきます。
- SwiftLintやSwiftGenをSPMで利用する
- xibやStoryBoardを利用する
- 色や画像はxcassetを使用し、その運用方針を確認する
- Localizeする
- frameworkを使用する
frameworkに関してはまだ実装できていませんが、それ以外の実装については、SPMProjectのリポジトリに格納済みです。
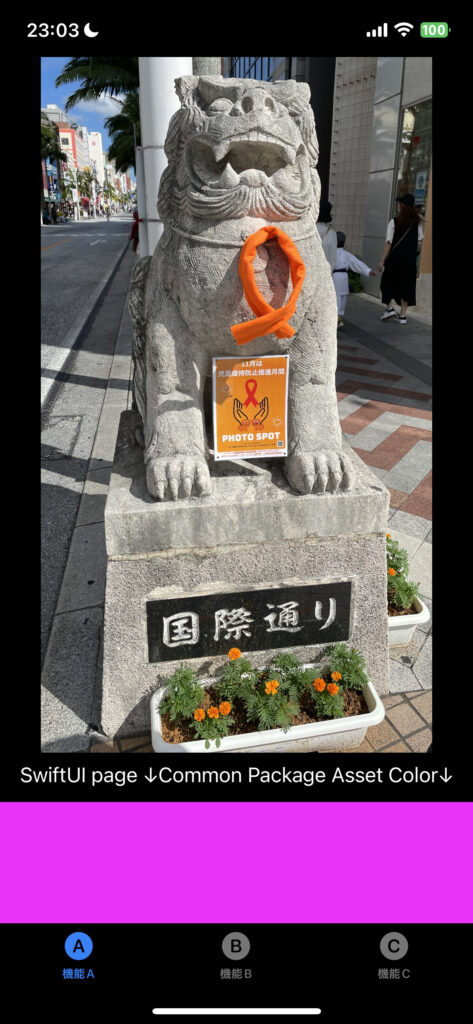
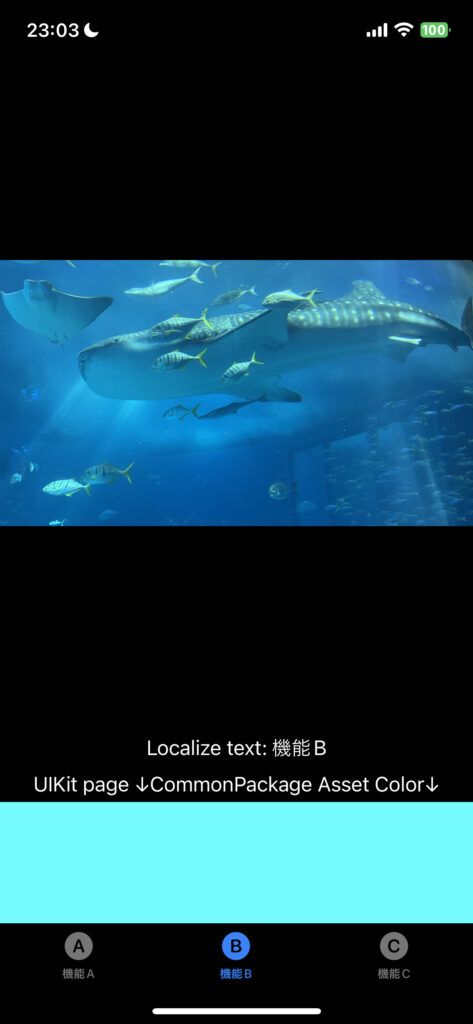
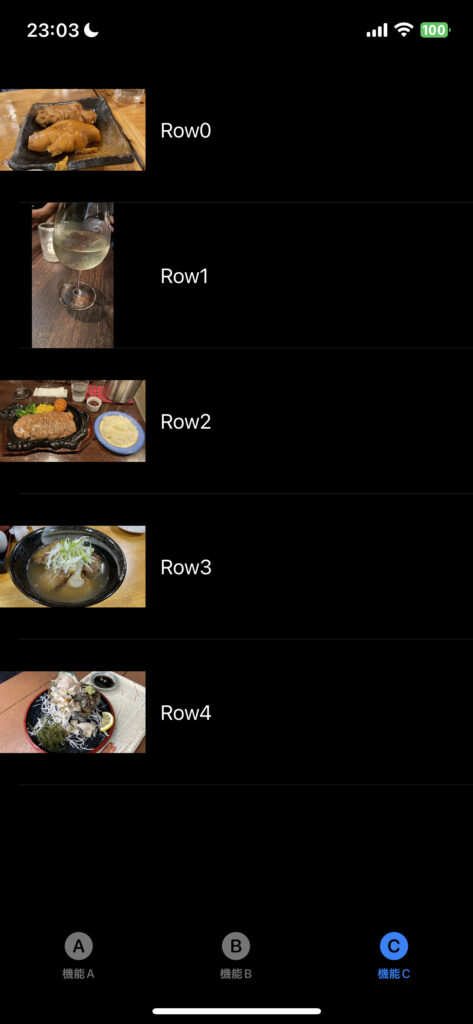
作成したサンプルアプリは、以下のような3つのタブに3つのPackageで作ったUIを個別に表示するものです。



それぞれの実装の詳細については、この記事にまとめてしまうと長くなってしまうので、個別の記事にまとめました。
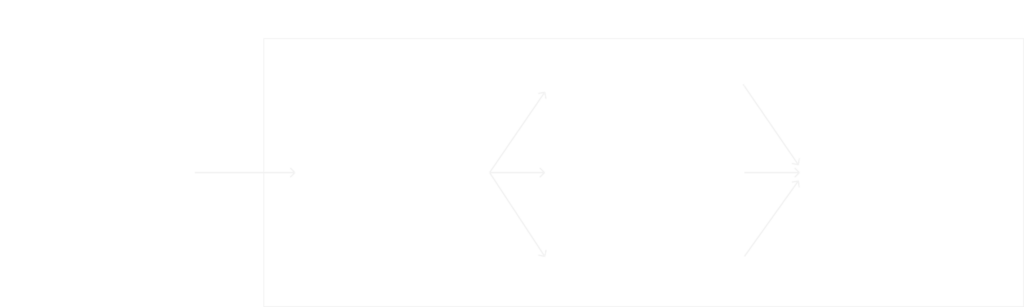
プロジェクトとパッケージの構成は以下の図のようになっています。

- Common Package: 色やLocalize, extensionの共通コードなどを管理
- FunctionA~C: それぞれ個別に画面を実装、AはSwiftUI、BとCはUIKit(xib)を使って実装しています
- BasePackage: FunctionA~Cの画面をTabとして1つの画面にまとめて表示する(SwiftUI)
実際のブログ記事は以下の通りです


まとめ
今回はPackageベースでプロジェクトを作成する方法について調べてみました。
実装してみると、やはりXcodeGenを使用せずに、プロジェクトファイルのコンフリクトから解放されるのは嬉しいですが、時々Xcodeがバグったり、キャッシュが残って、クリーンしないとエラーになったままになるなど、開発体験としてはもう少しなんとかならないかなという点はありました。
総合的にはかなりプロジェクトをスッキリ実装させることができるので、新規アプリについては基本この方針、既存のアプリでも一気に移行することは難しいので、共通機能やコード、新規機能から少しずつ実践していくことで、長期的に移行させることができるかなと感じました。