おまけ1. Figmaでスライドを作る
この記事はiOSDC2022で発表したセッション、Swiftで我が家を より便利に、安全に!の発表のおまけ記事第1弾です。
もしまだ本編を読んでいない方は読んでいただけると!

この記事では、Figmaを使ったスライドに関することを書きます!
Figmaでスライドを作る
Figmaというと、Web上で使えるデザインツールで、UIデザインやワイヤーフレームなどを簡単に作れることができます。
最近はデザイナーだけでなく、エンジニアも使っている方が増えてきている印象で、最近は2022年に一番使いたいデザインツールになったというニュースも見ました!
自分もFigma使ってみたいなと思っていたので、今回のiOSDCの発表で使うスライドは、Figmaを使って作成することにしました!

PowerPointやKeynote、Google Slidesと異なり、スライドを作る用のツールではないので、そもそも作る方針が違いますが、エンジニアとしては慣れるとFigmaでのスライドも作りやすいし、何より楽しかったです!
Figmaでスライドを作るポイントをまとめてみました!
- 一般的なスライドツールより、UI作成の感覚に近い
- AutoLayoutやフラグの切り替え用の変数などが使える
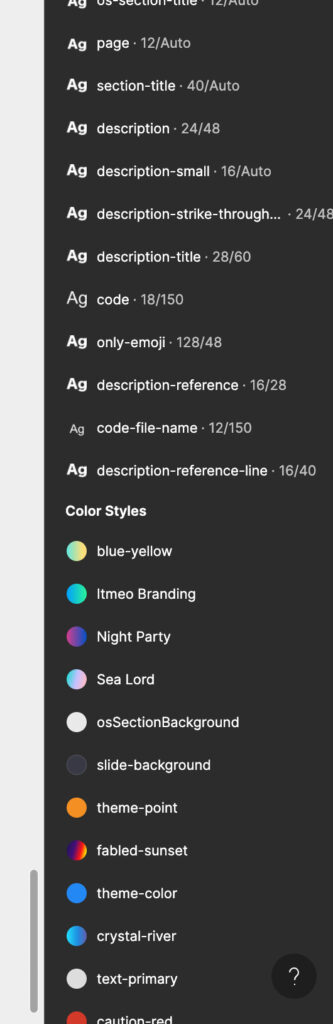
- 色、フォントなどをアセットとして管理できる
- 作成したレイアウトをコンポーネントとして、共通化できる
- プラグインが充実している
- デザインツールに関する理解を深めると、よりよいプロダクト開発へ繋がる
①に関しては、Figmaはスライド用のツールではなく、デザイン作成用ツールなので、既存のスライドツールにはない色々な機能が使えます。
その一部が①-①~①-③に記載したものです。
AutoLayout機能は、iOS開発でいうとこの、StackViewのような機能をFigmaのレイアウト作成でも使用することができ、レイアウトを縦横方向に整列させたり、サイズを整えたりが簡単にできます。
またVariablesという機能を使えば、設定したフラグに応じて、レイアウトの見た目を変更させることができます。
また色やフォントもアセットとして定義ができるので、全てアセットとして管理して、共通化して実装すれば、変更したい箇所をまとめて変更することも可能です!
今回作成したスライドも、フォントや色は全てアセットとして定義していて、直接色やフォントを設定している箇所がないため、後ほどレイアウトを変更したい時はアセットを変更するだけでまとめて一律変更が可能です!(命名規則や管理方法をどうするかは要検討だと思います、命名はもう少しいい名前があったと思います!笑)

そして作成したレイアウトはコンポーネントとして共通化することで、他の箇所でも利用することができます。
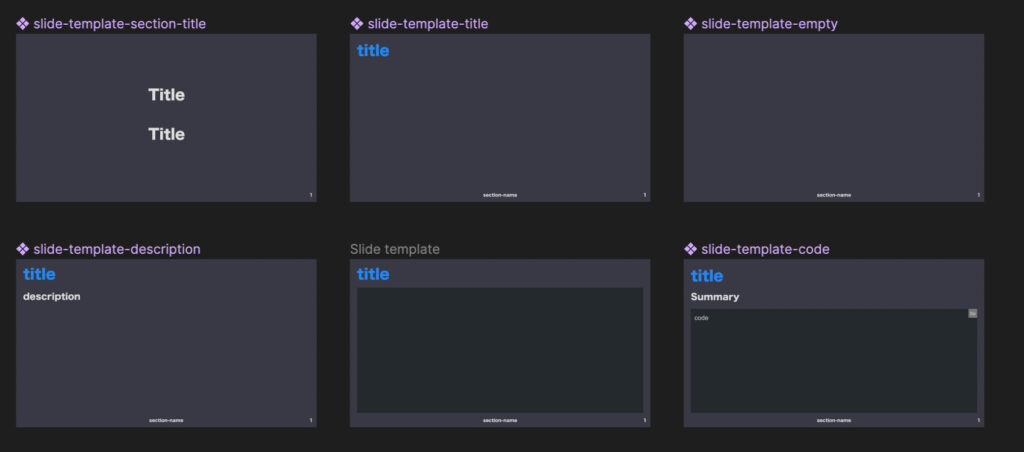
今回のスライドではよく使用するレイアウトの要素やスライドのテンプレートを全てコンポーネントとして共通化し、スライド作成や変更をしやすくしました!
↓は今回作成したスライドテンプレートの一部です!

これらの機能を活用することで、スライドを作るというよりも、アプリのUIを実際に開発するような感覚で、一般的なスライドツールよりも凝ったスライドを作ることができます
普段パワポなどでスライド作ることはあまり好きではなかったのですが、今回はUI開発をするような感覚で作れたので、非常に楽しかったです!
Figmaのプラグイン
上記でFigmaはスライド用のツールではないという話をしました
確かにFigmaはデザインツールとして、凝ったレイアウトのスライドを作りやすい反面、スライド作成にではないので、スライドツールには当たり前にある機能、例えば各スライドに連番のページ番号をつけるなどの機能はありません。
しかしFigmaにはプラグインという形で追加で様々な機能を追加できることができ、それを活用することで、スライド作成もある程度進めやすくなります。
例えばページングについては、Pagenateというプラグインがあり、これを使うことでスライドにページ番号をつけることができるので、いちいち手動でページ番号を追加する必要はありません!
他にもCode Syntax Highlighterというプラグインもあり、今回のスライドでコードを表示している箇所はこのプラグインを使って、コードのハイライトを行なっています。
このようにプラグインが充実していることもFigmaが人気の理由の1つですが、プラグインを活用することで、スライド作成もFigmaで進めやすくなっています。
デザインツールに関する理解を深めると、よりよいプロダクト開発へ繋がる
これは自分の前職の人から言われたことですが、フロントやアプリエンジニアだからといって、「デザインのことは何もわかりません」という状態だと、よいプロダクトを作ることはできないので、UIやUX、デザインに関しても知見を深めた方が良い!とのことです!
これについては自分も同意で、よりよいプロダクトを作るためには、デザインに関する知識やデザイナーがどのような思想や方針を持って、プロダクトをデザインしているかを、開発者側も知っておくことは重要だと思います。
アプリエンジニアだと例えば、Human Interface GuidelineやMaterial Designのことについて勉強している人も多いと思いますが、それと同じようにFigmaなどデザインツールについての理解を深めておくことで、デザイナー側とのコミュニケーションがしやすくなったり、Figmaの使い方に関して、チームとしての開発体験をよりよいものに改善していくことができるようになり、それがよりよいプロダクトに繋がります。
そのためにもエンジニア側がFigmaのようなツールについても理解を深めることが重要だと思います
まとめ
Figmaはデザインツールとしてでなく、スライドを作りツールとしても使えるぞ!ということを紹介しました!
Figmaはデザイナーだけでなく、エンジニアをはじめ、幅広い人が使う人気ツールなので、今後も色々キャッチアップをしていきたいと思っています!
今回の記事はFigmaを使ったスライドの作り方に関する概要のみをまとめましたが、より詳細の作り方に関しては、今後別記事にまとめる予定です!