自己紹介スライドをSwiftで作ってみた!
新しいチームにジョインして、自己紹介をする機会がありました。
せっかくなので、何かネタを仕込みたいと思い、先日のAfter iOSDC Japan 2022の発表で見たSlideKitを使って、スライドを作ったら面白いと思い、そのライブラリを使って、Swiftでスライドを作ってみることにしました!
SlideKitを使って、スライドを作る
実装方法は公式のチュートリアルに記載があるので、今回はその方法に沿って作ります。
なお執筆時ではSlideKitはXcode14にしか対応していないようだったので、準備ができていない場合は用意しておきましょう。
まずはコマンドラインツールをインストールします
今回はMintfileを作って、 mint bootstrapを実行します。
mtj0928/SlideGenそしてそのコマンドラインツールを使用して、テンプレートプロジェクトを作成します。
今回はiOS用のプロジェクトを作成するので、platformにiOSを指定します。
mint run mtj0928/SlideGen SlideKitPresentation --platform iOSテンプレートプロジェクトが生成できたら、Xcodeで開いてみましょう。SceneDelegateを開くと、以下のように記載されています。
import SlideKit
import SwiftUI
import UIKit
final class SceneDelegate: NSObject, SlideWindowSceneDelegate {
/// A size of you slide
static let slideSize = SlideSize.standard16_9
/// A manager which handle external display.
static let externalDisplayManager = ExternalDisplayManager(slideIndexController: slideIndexController)
/// A slideIndexController. Add your slides to it's trailing closure.
static let slideIndexController = SlideIndexController(index: 0) {
// Add your slide here.
SampleSlide()
}
var window: UIWindow?
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
if session.role == .externalDisplay && Self.externalDisplayManager.externalDisplayMode == .mirroring {
return
}
self.window = makeRootWindow(
windowScene: windowScene,
slidePresentationMode: session.role == .externalDisplay ? .presentation : .presenter
)
}
}この中にあるSampleSlideと同じように、自分が表示したいスライドのViewをSwiftUIで作成し、// Add your slide here.と書かれている下へ順番に追加していけば、ページ番号付きでその順番通りに表示されるスライドが完成します!
非常に簡単です!
次にスライドのViewを見てみましょう!
import SlideKit
import SwiftUI
struct HobbySlide: Slide {
var body: some View {
VStack {
HeaderSlide("What I like") {
Item("Eat something delicious especially Japanese food, Cooking")
Item("Watch animation / Read comics(ONEPIECE, Gintama, Attack on Titan, SLAM DUNK)")
Item("Tennis, Cycling, Fishing")
Item("Gadget collection, IoT device, Apple device")
}
HeaderSlide("What I don't like / am not good at") {
Item("Spicy food, Insect, Tabacco")
}
}
}
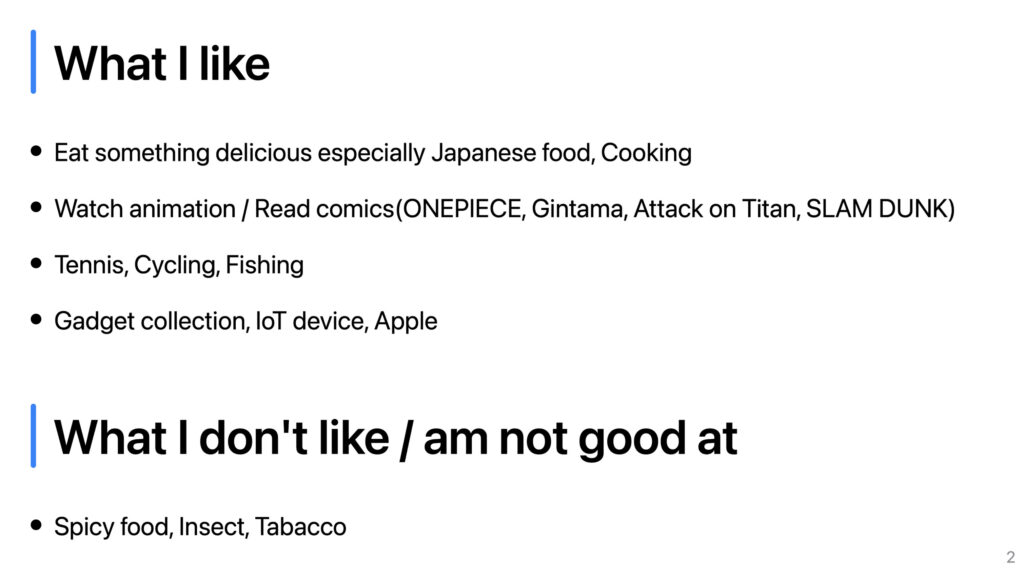
}SlideKitにはSlideというprotocolが用意されているので、基本はそれに準拠したViewを作成します。
ヘッダーを作りたい場合はHeaderSlide、その中でリストを作成したい場合は、Itemを記述することで、以下のキャプチャのように、リスト付きのスライドが簡単に作れます。
ちなみにこのItemはネストさせることもでき、また直接Viewも指定できるので、例えばLinkを使ってハイパーリンク付きのテキストをセットできたりすることも可能です。

またもちろんSwiftで書いているので、アプリのような挙動をスライドで実現することも可能です
以下のスライドは試しにランダムな絵文字をグリッド状に表示して、アニメーション付きでシャッフルできるようにしたものです。(コードはこちら)
これもSwiftでスライドを作成するからこそできることですね!
やろうと思えば、アプリ自体をスライドに埋め込むこともできそうです!
そしてこのSlideKitは1つのスライド内で「次へ進む」たびに、任意のViewを表示されせていくということもできます。
例えばItemを1行ずつ表示させたいような場合です。
実装としては、PhasedStateを継承したSlidePhasedStateのenumを作成します。
このenumの値が順番にphasedStateStoreに割り当てられて、今どのenumの値になっているかを取得できます。
これでphasedStateStoreのPropertyWrapperのwhen()やafter()を使うことで、該当の条件の時だけ表示させることができます。
struct SuggestionSlide: Slide {
enum SlidePhasedState: Int, PhasedState {
case initial, second, third
}
@Phase var phasedStateStore
var body: some View {
HeaderSlide("By the way...") {
Item("Notice something about this slide?")
if phasedStateStore.after(.second) {
Item {
Label("This slide is created by Swift", image: "")
.font(.system(size: 50, weight: .bold))
}
}
if phasedStateStore.after(.third) {
Item("This slide uses SlideKit created by mtj0928") {
Item {
Link(destination: URL(string: "https://github.com/mtj0928/SlideKit")!) {
Text("mtj0928/SlideKit")
}
}
Item {
Link(destination: URL(string: "https://www.youtube.com/watch?v=TeXs08GvPGo?t=3010")!) {
Text("After iOSDC Japan 2022's movie")
}
}
}
}
}
}
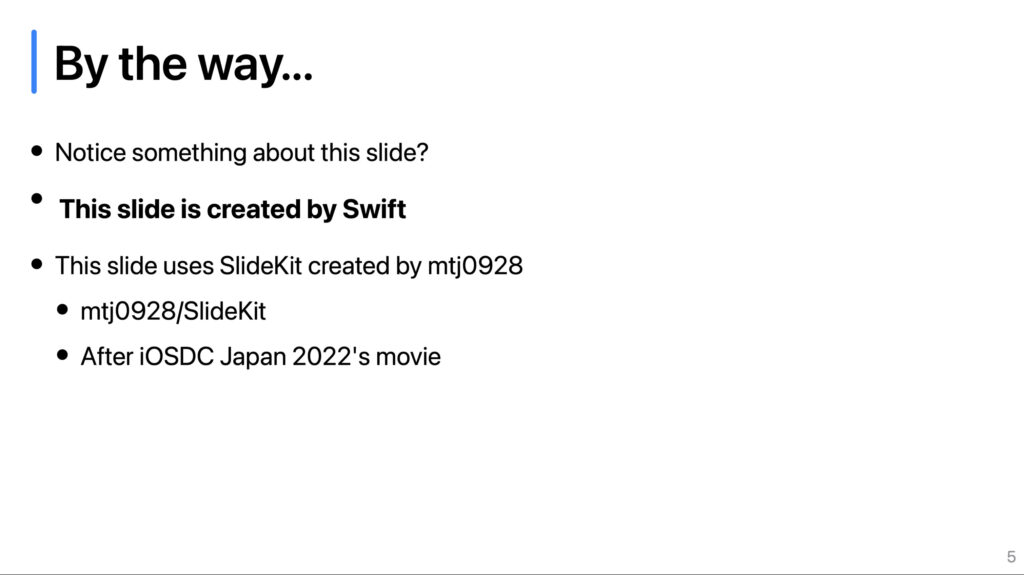
}実際にビルドして、動作確認して、スライドをすすめてみると、以下のキャプチャのように、スライド内でテキストを順番に表示させることができました!


まとめ
これからはSwiftでスライドを作る時代の到来か。。?