Sponsoring
0.導入 – 発表やSwiftGardenの概要紹介
この記事はiOSDC2023で発表したセッション、Swiftでりんごを育ててみたの発表の第0部の導入の内容をまとめた記事になります。
この発表の内容は?
この発表は家庭菜園系でラズパイでのSwiftの実装などについてまとめたものです
具体的には、以下のような内容です
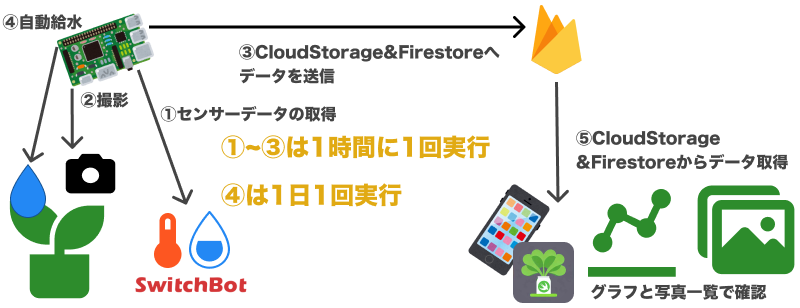
- ラズパイを使って、対象の作物の画像を撮影する
- 作物への水やりの省力化
- ラズパイからFirebaseにデータを保存する
- 作物の生育状況をiOSアプリ上から、Chartsなどを使用して、確認できるようにする
今回はこのプロジェクトをSwiftGardenと命名しました!

普段やっている家庭菜園をする上で、少しでも手抜きができないかなという下心から始めたものです笑
この発表で話すこと/話さないこと
○話すこと
- ラズパイでのSwiftの実装
- 実現する機能の中で、コアな実装の手順や詳細(詳細はブログに記載)
- 実装でつまづいた点や個人的に試行錯誤した方法
- TODOの点もいっぱいあります!
○話さないこと
- ラズパイのセットアップ方法
- 主にハード周りの技術要素の詳細や原理
発表内容の注意事項
- 発表者は、ハード周りの技術に精通しているわけではないです
- 発表情報は不正確、もしくは情報が不足している場合があります
- 今回の実装は、個人開発でアーキテクチャやセキュリティが考慮できてない箇所が多くあります(検証中のα版くらいに思ってください)
- 改善点(実装や家庭菜園について)があったら、教えてください!
- 今後の家庭菜園の省力化が進んだり、我が家の食料自給率の向上に繋がるので!
- 発表時間やスライドスペースの制約のため、全ての内容を発表/記載できないので、詳細はブログ記事(昨年度分を含む)を確認してください
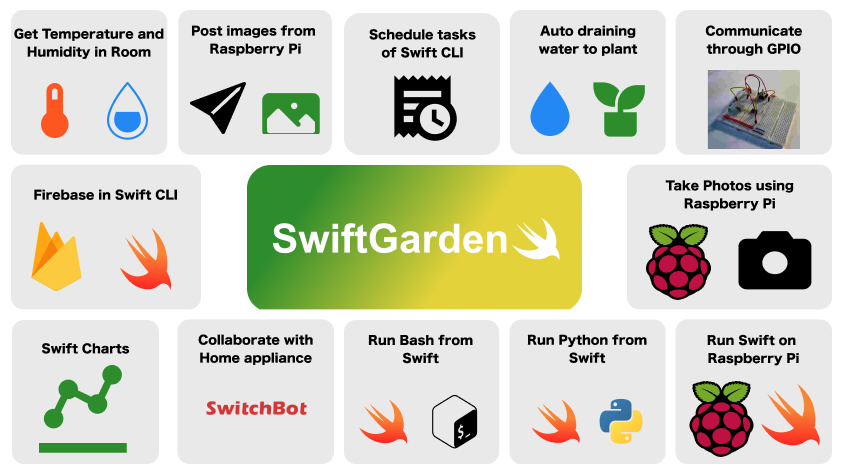
今回実装したもの
今回SwiftGardenで実装したものを某OS風にまとめてみました!
この発表とブログでここに記載した内容を順次紹介していきます!

SwiftGardenでの実装目標
今回は発表までの準備期間も含めて実装できるものを考慮して、α版として以下のものを実装しました

- SwiftGardenPi
- ラズパイ上で動くSwiftPackage製のCLIツール
- SwiftGardenApp
- ラズパイから保存したFirebaseのデータを閲覧するようのiOSアプリ
ちなみに今回、諸事情でAppleの観察・育成は断念し、パイナップル(Pineapple)を対象とすることにしました

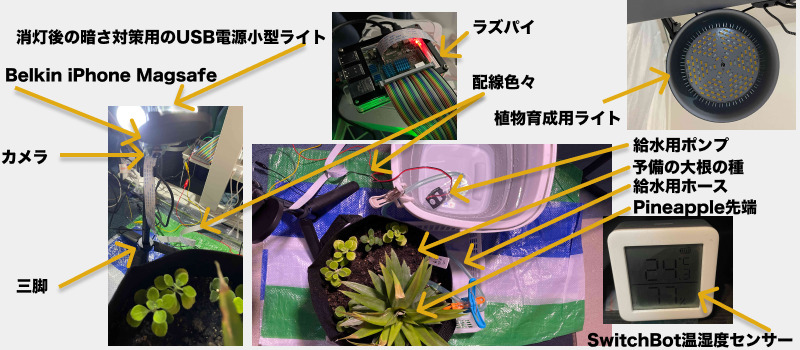
実装現場は以下のとおりです

まとめ
この記事では、SwiftGardenの発表の導入部分の内容をまとめました
次の記事は「センサーデータを取得する – SwiftからPythonコードを呼び出す」です!

SwiftGarden 1.センサーデータを取得する - SwiftからPythonコードを呼び出すこの記事は、「Swiftでりんごを育ててみた」の1部「センサーデータを取得する - SwiftからPythonコードを呼び出す」の内容をまとめた記事になります!...
0
Sponsoring